DomFlags chrome extension offers a new way to interact with the DevTools. For the first time ever, you can now create keyboard shortcuts to DOM elements.
DomFlags are like bookmarks for navigating the DOM tree. They help you track and navigate to important elements so styling can be a breeze. The extension has auto-inspect features that help you re-engage elements with pinpoint accuracy to speed your DevTools flow.
Every seasoned designer or developer working with the DevTools has struggled with tricky elements that are difficult to inspect, or seem to get lost in the chaos of the DOM. And sometimes the DevTools just doesn't do a great job at keeping focus on the elements you're styling. DomFlags was built as a solution to track these important elements. Combined with keyboard shortcuts, DomFlags offers a fast and intuitive method to navigate the DOM.
How to use DomFlags
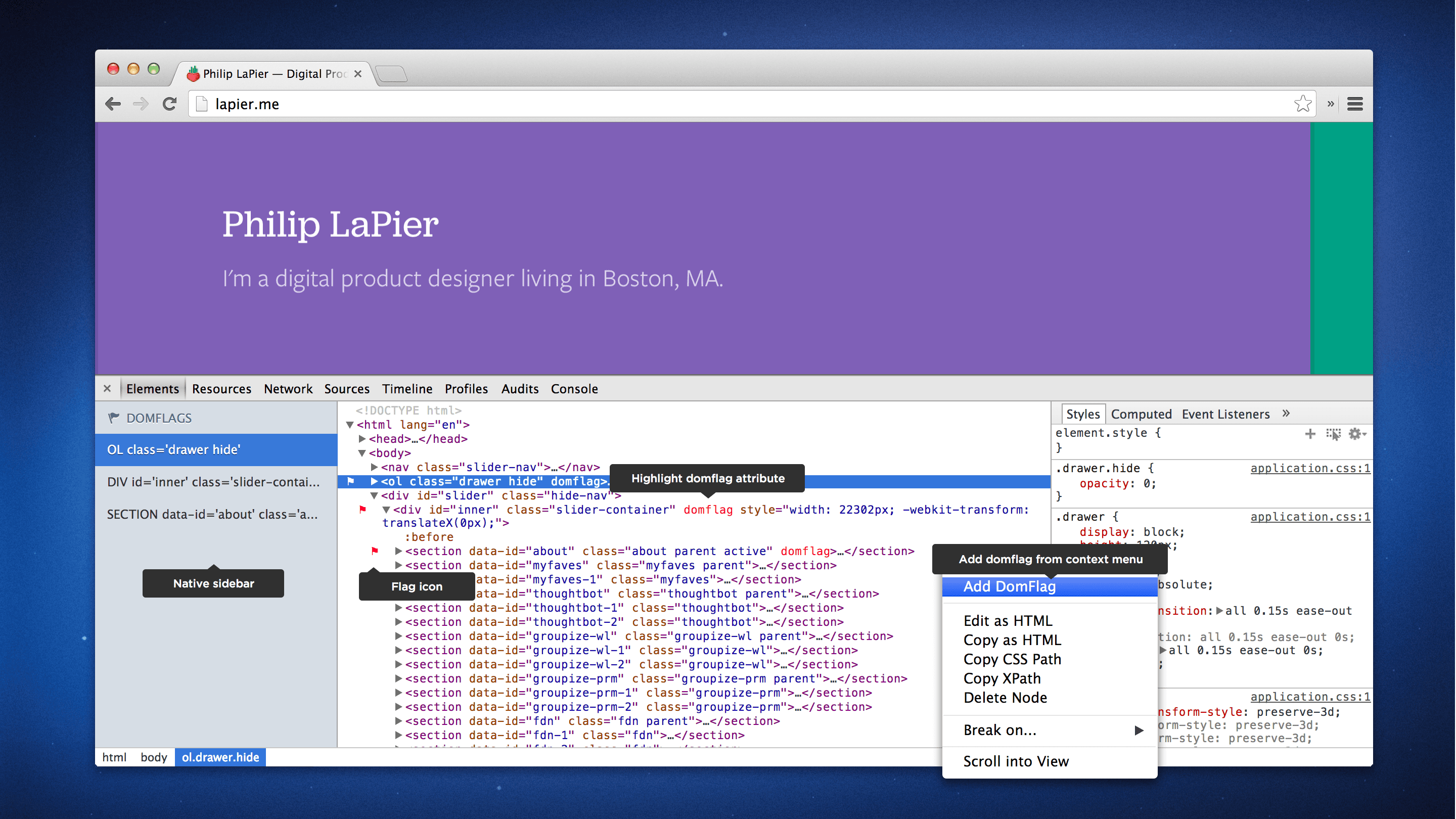
A DomFlag is created by adding the ‘domflag’ attribute to an element.
<div class=""domflag> … </div>DomFlags can be added to the DOM using the following methods:
- Add ‘domflag’ attributes directly in your html documents.
- Add ‘domflag’ attributes from the DevTools Elements panel.
- Add ‘domflag’ attributes using JavaScript.
The advantage of method #1 is the DomFlags will persist across page reloads. Method #2 is great for a quick one-time use per DevTools session. And method #3 is useful during JavaScript development.
Keyboard shortcuts to DOM elements
Keyboard shortcuts will change the way you use the DevTools. For the first time ever, you can now create keyboard shortcuts to DOM elements. They will save you time by giving you quick access to multiple elements during styling.
- Option/Alt + Shift + D to add/remove a domflag attribute.
-
Option/Alt + Shift + [1..3] to
inspect a flagged element.

Auto-Inspecting flagged elements
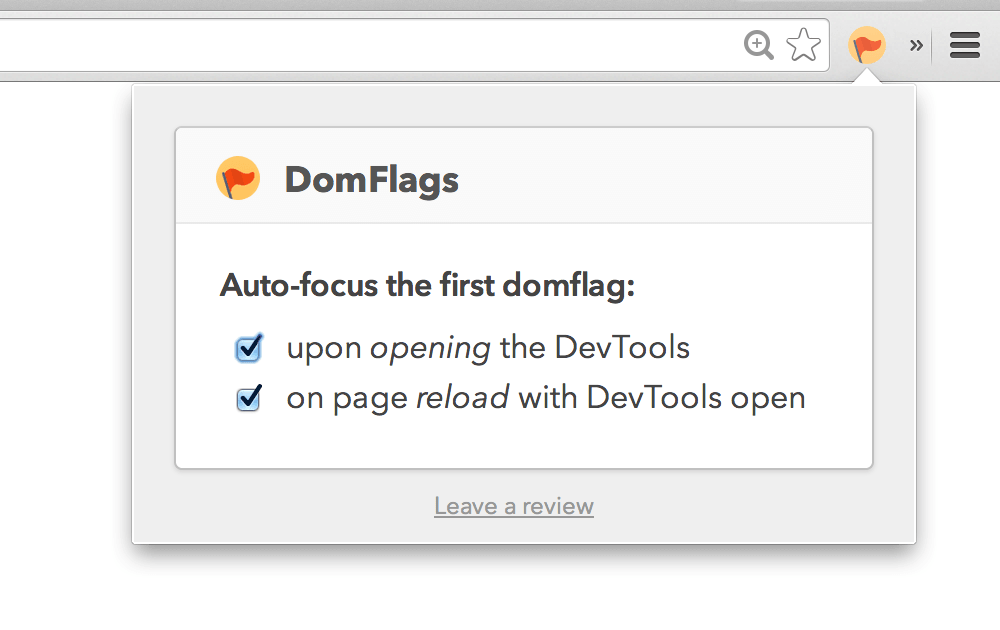
By default, the DomFlags extension will auto-inspect (focus) the first flagged element in the DOM when:
- the DevTools gets opened (cmd + shift + i);
- the page is reloaded (with the DevTools open).
These features are useful for targeting an element to ensure the DevTools always re-engages that element, regardless of the currently inspected node. They will speed your development by dramatically reducing the time it takes to expand deep nodes, or visually inspect a tricky element.
The auto-inspect features can be toggled from the settings panel.

A quick Look
Here's a look at how DomFlags can be used to speed your workflow.
As you can see, DomFlags improves the DevTools by enhancing your ability to track elements so you can navigate the DOM with haste.
Looking to the future
I'm a huge fan of improving the tools we use in our daily workflows, and providing them for people to use. My ultimate vision for DomFlags is to get it built natively into the DevTools and the web inspectors of our modern browsers. If you stand behind that vision, please install the extension and get vocal on twitter.
Similar to the demo featured at the top of this page, here's a peek at what the native implementation of DomFlags might look like.